Cara Membuat Progress Loading Bar Blog seperti YouTube - Hai sob, kali ini saya mau apdet lagi sebuah artikel tentang Cara Membuat Progress Loading Bar Blog seperti YouTube.
Youtube. Ya, youtube adalah sebuah situs berbagi video yang sangat populer. Siapa sih yang gak kenal sama Youtube. Pasti salah satu dari kamu pernah atau mungkin sering nonton Youtube. Kalo kamu perhatikan, setiap kamu memilih satu video untuk ditonton, maka akan ada garis warna merah di atas Halaman Youtube. Garis ini disebut Progress Loading Bar. Nah, tutorial kali ini, saya mau kasih tau kamu cara menambahkan Progress Loading Bar seperti yang ada di youtube. Selain dapat mempercantik tampilan blogmu, juga script berikut tidak akan menambah durasi loading blog pagemu.
Berikut langkah-langkahnya
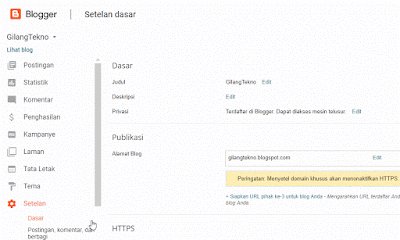
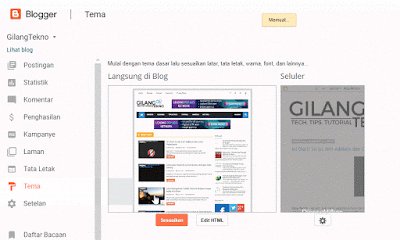
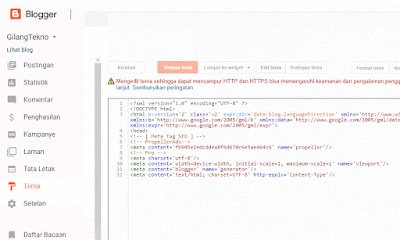
Pertama, login ke Blogger, Pilih Tema > Edit HTML.
Kedua, cari kode ]]></b:skin> atau </style> [Pilih salah satu] dan paste kode berikut di atasnya.
<script type='text/javascript'>
//<![CDATA[
var Nanobar=function(){var c,d,e,f,g,h,k={width:"100%",height:"2px",zIndex:9999,top:"0"},l={width:0,height:"100%",clear:"both",transition:"height .3s"};c=function(a,b){for(var c in b)a.style[c]=b[c];a.style["float"]="left"};f=function(){var a=this,b=this.width-this.here;0.1>b&&-0.1<b?(g.call(this,this.here),this.moving=!1,100==this.width&&(this.el.style.height=0,setTimeout(function(){a.cont.el.removeChild(a.el)},100))):(g.call(this,this.width-b/4),setTimeout(function(){a.go()},16))};g=function(a){this.width=
a;this.el.style.width=this.width+"%"};h=function(){var a=new d(this);this.bars.unshift(a)};d=function(a){this.el=document.createElement("div");this.el.style.backgroundColor=a.opts.bg;this.here=this.width=0;this.moving=!1;this.cont=a;c(this.el,l);a.el.appendChild(this.el)};d.prototype.go=function(a){a?(this.here=a,this.moving||(this.moving=!0,f.call(this))):this.moving&&f.call(this)};e=function(a){a=this.opts=a||{};var b;a.bg=a.bg||"#db3131";this.bars=[];b=this.el=document.createElement("div");c(this.el,
k);a.id&&(b.id=a.id);b.style.position=a.target?"relative":"fixed";a.target?a.target.insertBefore(b,a.target.firstChild):document.getElementsByTagName("body")[0].appendChild(b);h.call(this)};e.prototype.go=function(a){this.bars[0].go(a);100==a&&h.call(this)};return e}();
var nanobar = new Nanobar();nanobar.go(30);nanobar.go(60);nanobar.go(100);
//]]>
</script>
Ganti "2px" sesuai dengan ketebalan Loading Progress Bar yang kamu inginkanKetiga, Simpan Tema
Oke, sekian dulu artikel dari saya, semoga dapat bermanfaat buat sobat.









0 komentar