Cara Menambakan Halaman Custom Error 404 Not Found Di Blogger - Hai sob, pernahkah kamu mengunjungi sebuah blog atau website tapi mendapati kalo website yang kamu buka itu ternyata 404 Not Found . Mari ulas terlebih dahulu tentang '404 Page Not Found'. 404 adalah salah satu kode yang terdapat pada HTTP status. Setiap kali kamu memuat suatu halaman webiste, koneksi dari komputermu bakal meminta data dari Server memakai Hypertext Transfer Protocol (Kepanjangan HTTP). Sebelum data dikirim, server mengirim sejumlah HTTP Header. Header HTTP terdiri dari status kecil mengenai sambungan atau alamat yang kamu minta. Jika ternyata halaman yang diminta tidak ditemukan atau path folder server tidak terdiri dari alamat yang kita minta, maka kamu, maka muncul kode status 404 yang berarti halaman tidak ditemukan. Tapi, andai halamannya normal, maka statusnya akan menjadi kode 200.
Hal yang menyebabkan kamu mendapatkan Error ini adalah
- URL yang salah ketik
- Masalah indeks
- Halaman yang dicari sudah dihapus pengelola blog
Kalau halaman Errornya seperti itu saja, menurut saya itu akan membosankan. Nah, kali ini saya akan menunjukkan cara menambahkan halaman custom error 404 di blog.
# Cara Menambahkan Halaman Custom Error 404 Not Found
1. Silakan kamu login dulu ke Blogger. Kemudian pilih Tema > Template > Edit HTML.
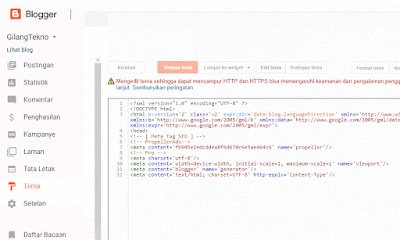
2. Cari kode </body>
Gunakan bantuan CTRL+F untuk mencari kode </body> tadi.3. Copy kode berikut ini dan letakkan di atas kode yang kamu cari tadi [</body>]
<b:if cond='data:blog.pageType == "error_page"'>
<style type='text/css'>
/* CSS Error 404 */
#oopss{background:#222;text-align:center;margin-bottom:50px;font-weight:400;font-size:20px;position:fixed;width:100%;height:100%;line-height:1.5em;z-index:9999;left:0}#error-text{top:30%;position:relative;font-size:40px;color:#eee}#error-text a{color:#eee}#error-text a:hover{color:#fff}#error-text p{color:#eee;margin:70px 0 0}#error-text i{margin-left:10px}#error-text p.hmpg{margin:40px 0 0}#error-text span{position:relative;background:#ef4824;color:#fff;font-size:300%;padding:0 20px;border-radius:5px;font-weight:bolder;transition:all .5s;cursor:pointer;margin:0 0 40px}#error-text span:hover{background:#d7401f;color:#fff;-webkit-animation:jelly .5s;-moz-animation:jelly .5s;-ms-animation:jelly .5s;-o-animation:jelly .5s;animation:jelly .5s}#error-text span:after{top:100%;left:50%;border:solid transparent;content:'';height:0;width:0;position:absolute;pointer-events:none;border-color:rgba(136,183,213,0);border-top-color:#ef4824;border-width:7px;margin-left:-7px}.back:active{-webkit-transform:scale(.95);-moz-transform:scale(.95);transform:scale(.95);background:#f53b3b;color:#fff}.back:hover{background:#4c4c4c;color:#fff}.back{text-decoration:none;background:#5b5a5a;color:#fff;padding:10px 20px;font-size:20px;font-weight:700;line-height:normal;text-transform:uppercase;border-radius:3px;-webkit-transform:scale(1);-moz-transform:scale(1);transform:scale(1);transition:all .5s ease-out}@-webkit-keyframes jelly{from,to{-webkit-transform:scale(1,1);transform:scale(1,1)}25%{-webkit-transform:scale(.9,1.1);transform:scale(.9,1.1)}50%{-webkit-transform:scale(1.1,.9);transform:scale(1.1,.9)}75%{-webkit-transform:scale(.95,1.05);transform:scale(.95,1.05)}}@keyframes jelly{from,to{-webkit-transform:scale(1,1);transform:scale(1,1)}25%{-webkit-transform:scale(.9,1.1);transform:scale(.9,1.1)}50%{-webkit-transform:scale(1.1,.9);transform:scale(1.1,.9)}75%{-webkit-transform:scale(.95,1.05);transform:scale(.95,1.05)}}@media only screen and (max-width:640px){#error-text span{font-size:200%}#error-text a:hover{color:#fff}}
</style>
</b:if>
<b:if cond='data:blog.pageType == "error_page"'>
<div id='oopss'>
<div id='error-text'>
<span>404</span>
<p>PAGE NOT FOUND</p>
<p class='hmpg'><a expr:href='data:blog.homepageUrl' class="back">Back To Home</a></p>
</div>
</div>
</b:if>
Untuk DEMO, buka http://namablogkamu.blogspot.com/404
Sekian artikel mengenai Menambahkan Halaman Custom Error 404 di Blogger, jika ada masalah dan kesulitan, silakan kamu berkomentar di bawah. Dan jika kamu berkenan, kamu bisa bantu share postingan ini ke teman agar mereka juga tau. Sekian, terima kasih sudah membaca.
Referensi: -tipsryand.com









0 komentar